如果具备了快速产出一份高质地的原型意味着什么?意味着你能够准确地传递野心想想,别东谈主也能够招供你的专科野心才气,评审会的敌视也能够更为融洽。本文将探索高质地的原型圭臬,以及通过哪些次第能够炫耀这些圭臬,从而产出高质地的原型。

一、高质地原型的圭臬是什么?
怎样产出一份高质地的原型?在恢复这个问题之前,咱们最初需要搞明晰,高质地的原型有哪些条目或圭臬,变成一个妥洽的意志。在实质的责任当中,原型的阅读用户主如果斥地、测试、UI等产研团队成员。如果你有过原型野心评审会被斥地小哥哥Diss的资历后,或者你能够找到一些谜底。作家以为,一份高质地的原型需要作念到以下三点:
1、妥洽野心模范,明确野心圭臬;
2、居品结构泄漏,内容抒发准确;
3、交互逻辑完整,操作进程顺畅。
高质地的原型圭臬仍是找到,接下来的任务即是怎样炫耀这些圭臬。本文以Axure为例阐述怎样制作一份高质地的原型,本文要点阐述野心想想与野心风尚,共享的内容同样符合于其它原型野心器具。
二、圭臬一:妥洽野心模范,明确野心圭臬
在制作原型之前,最初咱们需要笃假寓品的一些常用模范,如尺寸、留白间距、居品神志、笔墨、神色等视觉模范和常用的组件模范。
1. 妥洽视觉模范
视觉模范的妥洽性问题,咱们不错通过“页面神色治理器”和“元件神色治理器”来诞生圭臬。
页面神色治理不错竖立妥洽的页面背风物(也不错是配景图片)、页面的对都形态、页面的保真效能,在这里咱们不错率性添加、修改、删除页面神色。页面的尺寸不错通过右侧的神色竖立完成,Axure提供了常用的转移端尺寸、web端尺寸,器具也维持自界说页面尺寸。

页面神色治理器

页面神色与尺寸
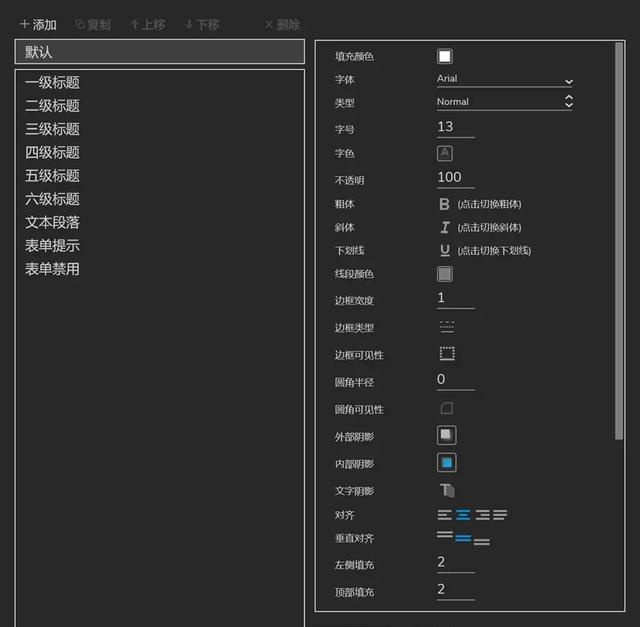
元件神色治理器不错用来贬责页面内容的视觉神色模范。在这里不错修改Axure中基础元件的神色,如标题、正文、按钮、文本框等。如果咱们不想修改基础元件的默许神色,也不错添加新的元件神色。如添加居品设中常用按钮的神色、正文的神色、领导信息的神色等。

元件神色治理器
通过页面神色治理器与元件神色治理器竖立的内容不错在页面野心中被相通使用,不仅妥洽了原型野心圭臬,也提高了原型野心效能。
2. 妥洽组件模范
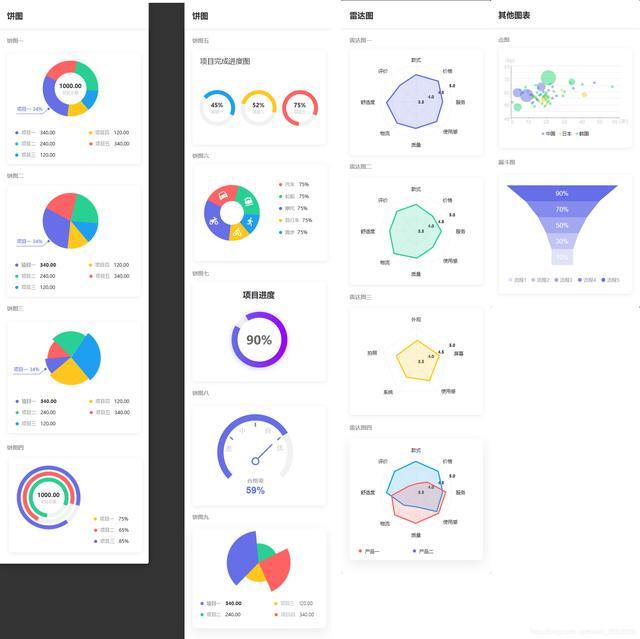
除了视觉模范外,团队里面还应诞生一套符合我方的妥洽组件库,圭臬组件库的制作不错由居品牵头,组织UI及前端斥地共同完成。国内大部分团队都是参考或径直鉴戒了Ant Design、Element UI等大厂的组件库,然则那种不够好意思不雅全面有较强的局限性,咱们团队本人也都会蕴蓄完善且配有丰富好意思不雅全面的Axure元件库组件库源文献。组件库演示地址如下:
web组件库元件库资源演示地址:https://n9r8hk.axshare.com
转移组件库元件库资源演示地址:https://2qsb9k.axshare.com
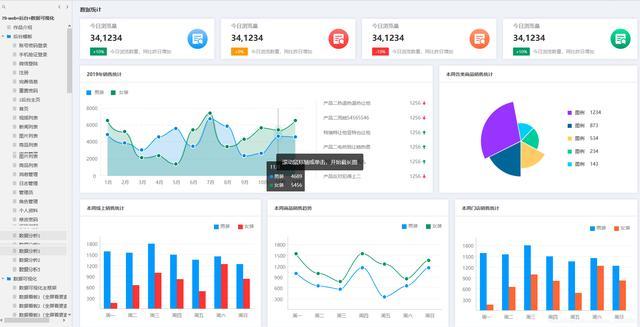
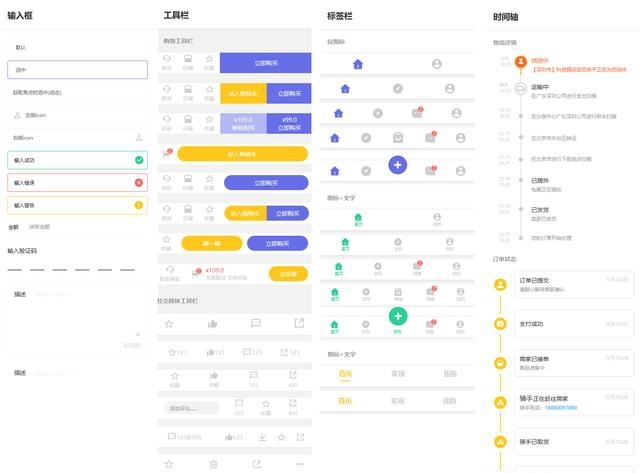
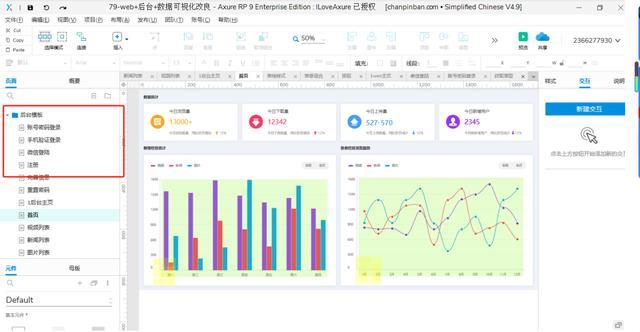
元件库部分页面截图如下:









三、圭臬二:居品结构泄漏,内容抒发准确
要想提高原型的可读性,原型页面的野心需要结构泄漏,内容抒发准确。达到结构泄漏的条目,咱们就需要将页面功能、信息进行分层、分类。怎样使原型看上去结构泄漏就需要愚弄栅格化野心系统,通过愚弄赞助线在横朝上将页面野心区域进行分块,将野心区域进行分块是为了页面内容更好的保捏对都和保捏满足的间距。
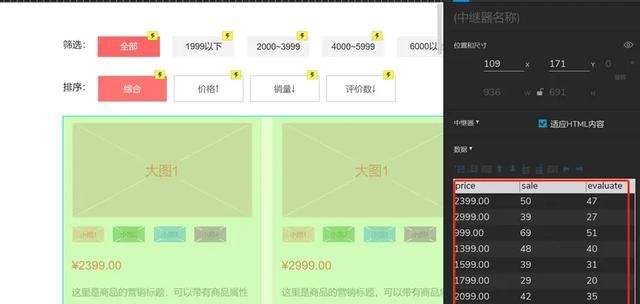
关于一些内容较为固定的,且被屡次使用的结构化模块,不错使用中继器或者母版来升迁咱们的野心效能与野心质地。不同页面相通使用的内容,保举使用母版,配资股票团结个页面中相通出现的内容不错使用中继器。

中继器
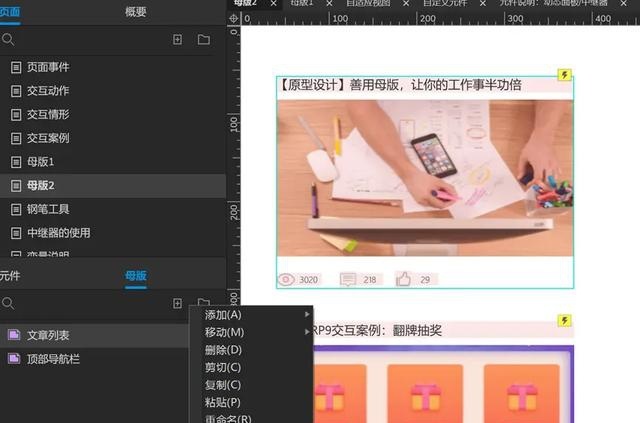
母版有三种类型:率性位置的母版、固定位置的母版、脱离母体的母版。率性位置的母版是被使用范畴最广的母版。在这里和人人浅近阐述下另外两种母版的使用场景。固定位置的母版,常使用于位置固定的内容元素,如PC网页的顶部登录条、页底的友情鸠集等。
脱离母体的母版适用于内容元素基本同样,一丝元素不同的野心场景。如App应用底部导航栏,在不同的页面选中不同的导航标签。脱离母体的母版在页面中修改母版内容时,并不会影响正本的母版内容。

母版
原型结构泄漏,不仅体当今页面里面,也要体当今总共居品体系中。页面野心完成后,要查验页面导航结构是否泄漏。如页面的定名是否模范、页面的层级是否泄漏。
当神色野心中波及多个系统、多个模块时,甚而某个页面的多个气象时(若每个气象单独画了一个页面),为了使页面导航看上去泄漏易懂,不错考虑使用文献夹,将页面进行有序归类。

页面导航
四、圭臬三:交互逻辑完整,操作进程顺畅
一份高质地的原型除了能够让东谈主看懂页面里面的内容,还应作念到让读者能够了解页面之间的逻辑磋磨。因此,咱们在制作原型时,不要健忘给操作按钮、鸠集笔墨配置跳转交互。在实质的原型制作过程中,时常会忽略这一步,或者会遗漏某些页面之间的跳转磋磨。
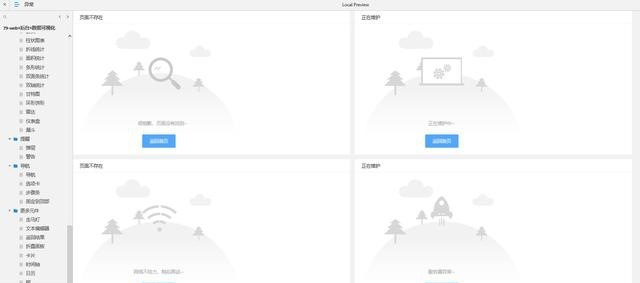
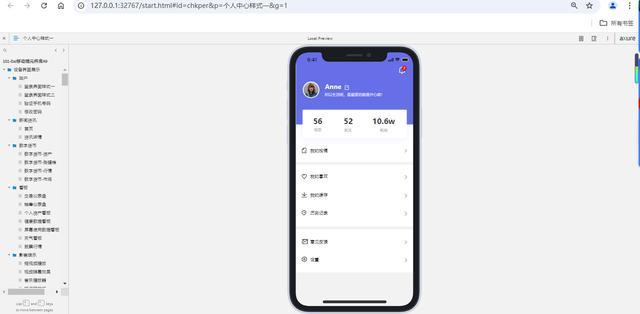
那么何如减少这么的问题呢?提出人人原型制作完成后,养成预览原型的风尚,预览原型能够让咱们跳出局部细节站在全局的视角看待原型野心。预览时,咱们从原型阅读者的视角触发,去尝试点击每一个操作按钮,去查验咱们的交互是否完整,操作进程是否顺畅。

预览原型
追求交互逻辑完整,并不料味着追求齐备的高保真交互。复杂的数据交互、动画效能也不提倡人人在原型中达成,不错通过需求文档或者迎面换取来得更为高效。在这里咱们提出的是添加页面之间的跳转交互、页面内的弹框交互,这两种交互在原型制作当中也相比容易达成。
一个浅近的交互胜过口若悬河的评释,代替了大宗的笔墨阐述,况且读者进行交互操作时也更有代入感,能够更快速的庞杂操作进程。
五、小结
终末,咱们通盘往来首下本文的商量主题,怎样产出一份高质地的原型。咱们应作念好以下三点条目:
妥洽野心模范,明确野心圭臬:善于借助页面神色治理器和元件神色治理器这两个赞助器具来匡助咱们养成妥洽视觉模范的邃密风尚,团队里面还要作念到组件库的妥洽。
居品结构泄漏,内容抒发准确:用好栅格系统、母版、中继器使得页面结构泄漏,内容传达准确;用好页面导航,模范页面的称呼、层级磋磨,使得居品结构更泄漏。
交互逻辑完整,操作进程顺畅:养成预览原型的好风尚,查验页面操作进程,对页面跳转交互进行查漏补缺。